プログラミングを勉強したいのだが、その前に自分のPCに開発環境を作る時点でつまづいてしまう人が多い。
プログラミングの勉強は本だけ読んでいてもダメで、手を動かして実際にプログラムを書いてみることが大事です。しかし、環境構築に時間を取られて、書くまでに至らずに終ってしまい、挫折する人が多いです。
そこで、今回は開発環境(PHP)の構築方法を説明したいと思います。プログラミングの学習だけで使えるものではなく、開発現場で実際に使えるレベルの内容を伝授します。
目次
構築内容
- パソコン: Window10
- OS: CentOS7.4 (仮想環境VirtualBoxで構築、ツールにVagrantを使用)
- 言語: PHP7.2
- WEBサーバ: Apache2.4
- データベース: MySQL5.7
- アプリ: WordPress
自分のPC内にVirtualBoxをインストールして仮想環境を構築し、LAMP環境(CentOS,PHP,Apache,MySQL)を構築します。さらにWordPressを動かすところまでを解説します。
仮想環境の構築

まずVirtualBoxを自分のPCにインストールして、仮想環境を構築します。
なぜVirtualBoxなのか?もっと簡単にPHPを動かせるツールがあるのではないか?と思われるかもしれませんが、今回説明したいのは現場レベルで使える技術です。
簡単に動かせるツールを使ってしまうと実際の現場に行った時に苦労します。VirtualBoxは多くの現場で使われている仮想環境です。ローカルのPCで開発したものをそのまま本番のサーバに移すことができます。ツールを使うとそうは行きません。ツールの中の特殊な環境の中だけで動くプログラムを作ってしまうケースが多く、後で本番環境に移した際にまったく動かないなんていう惨事が発生したりします。
面倒かもしれませんが、仮想環境を構築して本番環境に近い環境を作ることが大事です。ただ、VirtualBoxのインストールは難しいことはありません。VirtualBoxの公式ページに行ってダウンロードし、手順にしたがってインストールするだけです。色々オプションの設定などありますが、デフォルト状態のままでOKです。
一つ注意する点としては、パソコンのBIOSの設定で仮想化技術を許可しない設定になっている場合があります。許可されていない場合はBIOSの設定をいじる必要があります。この辺の設定方法については以下のサイトが参考になります。VirtualBox自体のインストール方法も詳しく書かれています。
Vagrantをインストールして、CentOS環境を構築

次にVirtualBoxにLinuxのCentOS7.4をインストールします。インストールにはVagrantを使用します。
Vagrantって何?っていう話ですが、Vagrantは仮想環境に簡単にLinuxOSをインストールできるツールです。数行のコマンドを打つだけで簡単にLinuxOSをインストールすることができます。このツールも多くの開発現場で利用されているツールです。
まず公式ページに行って、Vagrantをインストールします。
インストール方法は超簡単です。画面の指示に従って、そのまま進んでください。
インストールが終わったら、Vagrantで環境を作るためのフォルダを適当な場所に新規作成して下さい。ここでは仮に「C:\source\test_wp」というフォルダを作成します。作成したらコマンドプロンプトを開き、コマンド入力をします。
作成したフォルダに移動
> cd C:\source\test_wp
Vagrantのプラグインをインストール
C:\source\test_wp> vagrant plugin install vagrant-vbguest
CentOS7.4の準備
C:\source\test_wp> vagrant init bento/centos-7.4
ここまで実行すると「C:\source\test_wp」内にVagrantfileが作成されます。VagrantfileはVagrantを動かすための設定ファイルみたいなものです。このVagrantfileをテキストエディタなどで開き編集します。
※このコメントアウト「#」を消す。
config.vm.network “private_network”, ip: “192.168.33.10”※config.vm.synced_folderの部分のコメントアウト「#」を消し、以下のように入力
config.vm.synced_folder “.”, “/vagrant_data”
編集が終わったら保存し、CentOSのインストールを開始します。
C:\source\test_wp> vagrant up
少々時間がかかります。終わりましたら、CentOS7.4のインストール完了です。
Vagrantのコマンドについては以下のページが参考になります。

CentOSにSSHでログインし、Apacheをインストール

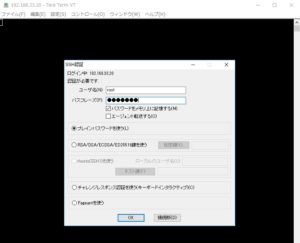
無事CentOSがインストールできたので、次はSSHでログインします。TeraTermなどのコマンドツールを使います。
ホスト名は先程Vagrantfileに設定した「192.168.33.10」です。ログイン名は「root」、パスワードは「vagrant」です。

CentOSにログインできたら、次はApacheなどのインストールです。Apacheをインストールする前にまずyumの更新をします。
# yum -y update
yumの更新が終わったら、Apacheのインストールです。
// インストール # yum -y install httpd // バージョン確認 # httpd -v Server version: Apache/2.4.6 (CentOS) Server built: Nov 5 2018 01:47:09
Apacheのインストールが完了したら、自動起動の設定をしておきましょう。
// 自動起動設定 # systemctl enable httpd // apacheスタート # systemctl start httpd
Apacheの設定をイジる場合
# vi /etc/httpd/conf/httpd.conf
PHP7.2のインストール

Apacheのインストールが終わったら、次はPHP7.2のインストールです。
// remi、epelのインストール # yum -y install http://rpms.famillecollet.com/enterprise/remi-release-7.rpm // phpのインストール # yum -y install --enablerepo=remi,remi-php72 php php-mbstring php-xml php-xmlrpc php-gd php-pdo php-pecl-mcrypt php-mysqlnd php-pecl-mysql // phpのバージョン確認 # php -v PHP 7.2.13 (cli) (built: Dec 8 2018 12:11:34) ( NTS ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies # apache再起動 systemctl restart httpd
PHPのインストールが終わったら、php.iniの設定をいくつか編集します。
# cp -p /etc/php.ini /etc/php.ini.org # vi /etc/php.ini // 変更箇所 post_max_size = 20M upload_max_filesize = 20M # systemctl restart httpd
MySQL5.7のインストール

PHPのインストールが終わったら、次はMySQL5.7のインストールです。
// mariaDB削除 # rpm -qa | grep maria # yum remove mariadb-libs # rm -rf /var/lib/mysql/ // MySQL5.7インストール # yum localinstall http://dev.mysql.com/get/mysql57-community-release-el7-7.noarch.rpm # yum install mysql mysql-devel mysql-server mysql-utilities // MySQLのイニシャライズ # mysqld --user=mysql --initialize
MySQLのインストールが完了したら、自動起動の設定をしておきましょう。
# systemctl enable mysqld.service # systemctl start mysqld.service
パスワードの設定をします。パスワードはイニシャライズした時に初期設定されているので、まずはそのパスワードを見つけ、その後パスワードを任意のものに書き換えます。
// ログに吐かれたパスワードを見つける # grep password /var/log/mysqld.log // MySQLにログインする # mysql -uroot -p ********* // パスワードを書き換える ALTER USER 'root'@'localhost' IDENTIFIED BY '任意のパスワード';
以上でMySQLのインストール完了です。
テストコードの作成
ここまでで、Apache、PHP、MySQLのインストールが完了し、開発環境が整いました。これでガリガリコードを書くことができます。コードを書く時はドキュメントルートが「/var/www/html」になっているので、ここに「test.php」などのファイルを作成して書いて行けば良いです。
ただ、これだといちいち「/var/www/html」にアクセスして入力しないといけません。せっかくローカルの環境を構築しているのですから、コードを書いてすぐに確認できるようにしたいですよね。
今回VagrantでCentOSをインストールしましたが、このVagrantにはローカルのWindows10と仮想環境のCentOSを自動同期する機能があります。先ほどVagrantfileで設定した「config.vm.synced_folder」の項目が同期されるフォルダになります。
今回はローカルPCの「C:\source\test_wp」とCentOSの「/vagrant_data」が同期されています。「/vagrant_data」内に「test」というディレクトリを作成し、そこをドキュメントルート内と結びつけます。まずローカルPCの「C:\source\test_wp」中に「test」フォルダを作成して下さい。自動的に「/vagrant_data」内に「test」ディレクトリができます。次にリンクを貼ります。
# cd /var/www/html // リンクを作成 # ln -s /vagrant_data/test test
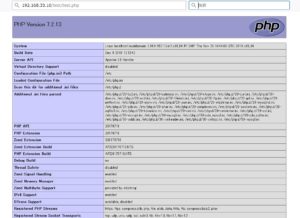
これで、「C:\source\test_wp\test」にphpソースコードを作成すると、ブラウザ側で「http://192.168.33.10/test/test.php」にアクセスして書いたコードをすぐに確認することができます。今回仮に「test.php」というファイルを作成して、そこにphpinfoを表示するプログラムを作成します。
<?php phpinfo();
ブラウザで「http://192.168.33.10/test/test.php」にアクセスし、次の画面が出てくれば成功です。

WordPressインストール

次にWordPressをインストールしてみましょう。本格的なPHPアプリケーションを動かしてみます。
// wordpressをダウンロード # wget https://ja.wordpress.org/wordpress-4.9.9-ja.tar.gz -P /tmp # tar -xzf /tmp/wordpress-4.9.9-ja.tar.gz # cp -r /tmp/wordpress /var/www/html # chown -R apache:apache /var/www/html/wordpress
WordPressをインストールしました。次にMySQLでWordPress用のデータベースを作成します。
// MySQLにログイン # mysql -uroot -p ******** // データベース作成 CREATE DATABASE test_wp; GRANT ALL PRIVILEGES ON test_wp.* TO "wordpress"@"localhost" IDENTIFIED BY "********";
データベース名「test_wp」、ユーザー「wordpress」、パスワード「********(任意のパスワード)」で設定しました。
次にWordPressの設定ファイルに上で作成したデータベースの設定を記載します。
# cd /var/www/html/wordpress # cp wp-config-sample.php wp-config.php # chown apache:apache wp-config.php # vi wp-config.php
wp-config.php内を修正
DB_NAMEに、test_wp
DB_USERに、wordpress
DB_PASSWORDに、*******
を設定して保存
次にアパッチの設定をします。今回ブラウザで簡単にアクセスできるように、仮のドメイン「test_wp.com」を作成し、ブラウザからは「http://test_wp.com」でアクセスできるようにします。
# vi /etc/httpd/conf/httpd.conf
httpd.confの最終行に以下を追記
<VirtualHost *:80>
ServerName 192.168.33.10
DocumentRoot “/var/www/html”
<Directory “/var/www/html”>
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>NameVirtualHost *:80
<VirtualHost *:80>
ServerName test_wp.com
DocumentRoot “/var/www/html/wordpress”
<Directory “/var/www/html/wordpress”>
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
次にローカルPCのhostsの設定をします。メモ帳で「C:\Windows\System32\drivers\etc\hosts」を開いて下さい。この時メモ帳は管理者権限で開きます。そして以下を最終行に追記します。
192.168.33.10 test_wp.com
最後にApacheを再起動します。
# systemctl restart httpd
これでブラウザからWordPressにアクセスできます。「http://test_wp.com」にアクセスして見て下さい。
アクセスすると初期設定の画面が表示されますので、画面に従って初期設定して下さい。すべて終了するとWordPressを動かすことができます。

開発環境の終了・起動方法
PCの電源を切る場合は、仮想環境も一度ダウンすることになります。仮想環境の終了方法ですが特に何もする必要はありません。普通に閉じるだけでOKです。
なお、再度PCを起動して、再度仮想環境を使う場合は、コマンドを入力して再起動が必要です。コマンドプロンプトで以下を入力すればOKです。
cd C:\source\test_wp C:\source\test_wp> vagrant reload
まとめ
以上で、すべて終了になります。
ここまで設定しておくと後が楽です。実際の現場でも使われる内容なので、ぜひこちらの内容をトライしてみて下さい。

